SharePoint 15, the BETA review
I remember the excitement when SharePoint 2010 came out, us developers and architects saw this as the solution that will resolve ALL the flaws found in SharePoint 2007. The SharePoint 2010 demos were, well, to narrow it down to one word, seductive! We were convinced that this would be the best product to sell, deploy, use and support.
But SharePoint 2010 is not perfect. Sure, it kicks 2007’s butt! But some of the issues identified from SharePoint 2007’s time was carried over to SharePoint 2010 and some new issues were “invented” when added functionality and complexity was added.
SharePoint 2010’s approach in providing us with a web solution is already dated by about 5 years. Remember that SharePoint may have been available to the public in 2010, but the magicians in Microsoft started designing, planning and building the solution from 2008 at the latest. That’s when Silverlight still had a future, Social Networking has no place in the business world and the explosion of mobile and tablet devise has not even started, in fact, the iPad wasn’t even invented then!
Therefore, times have changed, and so should your web-based solution. Based on online videos and demonstrations performed by my team, I’m going to provide a beta review on certain areas of SharePoint 15, these areas has been identified as potential problem areas in SharePoint 2010. So I am very interested to see how well they were tackled in the new SharePoint.
I don’t want to rush through each area – so I will publish this post while its incomplete and place the titles of the areas I plan to review, and will update the post when I have done the analysis – add comments if you want me to add more areas.
General Appearance and Usability
SharePoint 2010 looks great when compared to SharePoint 2007. But its “busy” when compared to todays standards, when we deploy solutions to our clients, our most successful deployments involves simplifying the interface so its easier to understand and use.
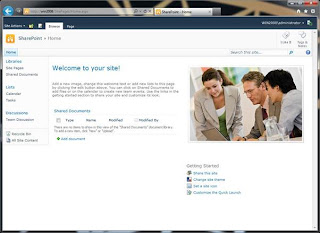
Let’s back this up with an example. Below is an image of a team site created in SharePoint 2010.
The first thing I see is many things many of my users will not necessary use:
- · That large image that means nothing to anyone
- · The “Welcome” message Place Holder.
- · The “Like” and “Tags and Notes” button
These components are not needed for the team site, yet they are there by default. This clutters the site too much and it confuses the end users. These components are usually removed or ignored.
I won’t start with the navigation right now, (saving that for a later section of this blog). I will add that the “Getting Started” section is a great idea to assist users in getting started with this site, but it’s not intuitive or user friendly and is typically ignored or removed.
(Video walkthrough of SharePoint 15 is available here : http://www.sharepoint-videos.com/walkthrough-of-sharepoint-2013-team-site/)
I am seeing less clutter, useless images and text are removed, important “Getting Started” links has a greater prominence and is more inviting, thanks to Metro Style navigation.
This is a much more inviting, intuitive and user-friendly interface. It even supports drag and drop and a new feature that hides the navigation so the focus is on the content only.
I see good use of “Share” and “Follow”, which is more professional than “I Like it”, and has a more subtle presence that in the previous version. I don’t know right now, but I hope those buttons can be easily removed if requested by my client.
They seem to have tackled all the issues I have identified in SharePoint 2010. 5 out of 5 for this section!
Changing he Look and
Feel
Every single SharePoint project I worked on has one
consistent requirement, that’s to make the SharePoint site not look like a
SharePoint site.
Creating a site that is inviting and represents the
corporate brand is important, buts its not an easy thing to do, since you need
tools like SharePoint Designer to do a decent job.
Microsoft’s best practice approach involves limiting your
design to themes, and unfortunately, that approach was very limiting, and more
often than not, the designers are forced to open up designer and tinker with
the master pages to get that better design.
This approach is a workaround that bypasses all the limitations of
themes and gives you amazing looking sites but it also affects the stability of
the solution. Nevertheless, a visually
appealing and inviting site that represents the corporate brand is important –
so this has to be done.
What I am looking for in SharePoint 2013, is an easier way
to change the appearance, with fewer limitations and no risk of destabilising
the environment.
Did SharePoint 2013 deliver?
Well, this, http://www.sharepoint-videos.com/changing-the-look-and-feel-of-sharepoint-2013-team-site/,
impressive video shows how easy it is to
change the style of the site. You don’t
need SharePoint Designer, it has great preview facilities, you seem to have a
greater range of templates to get started and also a good range of options when
modifying the styles. Seems like they
did an excellent job in improving the ability to change the appearance of
SharePoint.
Looking at SharePoint related press releases from Microsoft
(http://sharepoint.microsoft.com/blog/Pages/BlogPost.aspx?pID=1012
– near the end of the article). It is
clear that Microsoft is recommending us to stick to the tools mentioned above
to modify the look. Anything done beyond
these tools (like tinkering with the site templates in SharePoint Designer) will
affect the complexity, performance, upgradability and stability of the solution.
So its still (and now officially) NOT a good idea to move
beyond the tools provided to change the look, but is the tools provided enough?
SharePoint is cleaner, simpler and faster by default, so
there are fewer reasons to move beyond the tools provided. But the visual element sells the products and
gives the client that warm fuzzy feeling when its done with flare, so in order
to impress, I see the developers forced to push the limitations and bend the
rules to make that client say “WOW”!
Sadly, at the cost of performance and stability.
I would have preferred Microsoft to not prohibit us from
going beyond the tools, but rather supporting it with guidelines, templates and
additional, more advanced tools made for skilled designers.
Navigation
[Section Updated on 3 August 2012]
The navigation provided by SharePoint has always led to difficult conversations with the client.
Navigation menus is important, it needs to have a logical structure that allows the user to navigate to their desired area, and what SharePoint lacks was the flexibility to adjust the menus to fit the structure the end users will find logical.
One problem was SharePoint was adding their own headings like “sites” and “libraries” to the current navigation; these are SharePoint terms that are not familiar to the end users, thus confusing them. Users also expect different types of navigation like fly out menus or tree views, these options were not available in SharePoint (well, the tree view is, but it’s not user friendly, flexible or attractive at all, so as far as I am concerned, it’s an unusable feature).
Other points worth mentioning was friendly URL’s were not used (making it more difficult for search engines to pick up) and navigation did not go past two level unless you edited the code in SharePoint Designer.
So, what I am looking for is greater flexibility in controlling the Navigation in SharePoint 2013. Did they deliver?
This post, https://www.nothingbutsharepoint.com/sites/eusp/Pages/SharePoint-2013-Navigation-using-Managed-Metadata-Term-Store.aspx, covers SharePoint 2013 and navigation pretty well. I see that term sets are now been used to source the menus.
That’s great, in the past when SharePoint navigation sources were not sufficient, we had to create site map files, which gave us the results we needed but really made the support and maintenance of the solution more complex.
So the flexibility of controlling the menus content has improved, friendly URL’s are now available and term sets allow for multiple levels of navigation, and also I see that the confusing terms like “sites” and “Libraries” are no longer there by default. This is fantastic.
The only thing I have not found was the ability to change the menu type to a tree view or fly out menu out of the box, but I am not too worried about that, that’s an easy fix with a little coding and 3rd party products, it was the menu source that gave me the biggest problems.
[Section Updated on 3 August 2012]
The navigation provided by SharePoint has always led to difficult conversations with the client.
Navigation menus is important, it needs to have a logical structure that allows the user to navigate to their desired area, and what SharePoint lacks was the flexibility to adjust the menus to fit the structure the end users will find logical.
One problem was SharePoint was adding their own headings like “sites” and “libraries” to the current navigation; these are SharePoint terms that are not familiar to the end users, thus confusing them. Users also expect different types of navigation like fly out menus or tree views, these options were not available in SharePoint (well, the tree view is, but it’s not user friendly, flexible or attractive at all, so as far as I am concerned, it’s an unusable feature).
Other points worth mentioning was friendly URL’s were not used (making it more difficult for search engines to pick up) and navigation did not go past two level unless you edited the code in SharePoint Designer.
So, what I am looking for is greater flexibility in controlling the Navigation in SharePoint 2013. Did they deliver?
This post, https://www.nothingbutsharepoint.com/sites/eusp/Pages/SharePoint-2013-Navigation-using-Managed-Metadata-Term-Store.aspx, covers SharePoint 2013 and navigation pretty well. I see that term sets are now been used to source the menus.
That’s great, in the past when SharePoint navigation sources were not sufficient, we had to create site map files, which gave us the results we needed but really made the support and maintenance of the solution more complex.
So the flexibility of controlling the menus content has improved, friendly URL’s are now available and term sets allow for multiple levels of navigation, and also I see that the confusing terms like “sites” and “Libraries” are no longer there by default. This is fantastic.
The only thing I have not found was the ability to change the menu type to a tree view or fly out menu out of the box, but I am not too worried about that, that’s an easy fix with a little coding and 3rd party products, it was the menu source that gave me the biggest problems.
Mobile Access
[Section Updated on 12 August 2012]
The one big thing that SharePoint 2010 lacked was good
mobile support. Sure SharePoint works on
a tablet, but not 100% (and for some features, like BI reports, not at all),
and today, you expect 100%.
I'm not expecting much when it comes to mobile, all I am asking for is good HTML5 and CSS3 support. With
that in place, I’m expecting a good future proof environment (well, until the next SharePoint release at least) what will work on
all devices worth mentioning.
SharePoint 2013 exceeds my expectation by providing push notification
support. That’s when a mobile device
registers with SharePoint and then receives notifications via Microsoft Push
notification services and other similar services, very nice.
My expectations are exceeded even further with location-aware
services, where the SharePoint content can be more location aware and can use
services like Bing Maps to display information relative to your location.
Also, SharePoint 2013 has improved the ability for apps to
interact with the content in SharePoint, allowing for a greater range of mobile
apps to be created.
Custom Development
[Section Updated on 26 August 2012]
[Section Updated on 26 August 2012]
I have mixed feelings on this one, custom development is very important when deploying SharePoint solutions, but I always tried to sell it as a last resort and then place a lot of control measures to the custom approach to help maintain an acceptable degree of stability on the environment.
In short, I don’t like custom development, it seems to eventually be the root cause to more problems, it dangerously creates a SharePoint environment that does not behave like a SharePoint environment that leads to unpredictable results in scenarios that you may have missed during testing.
What I am looking for when reviewing this component is a set of tools and processes that will give my developers a better “guarantee” that the custom component …
• can be easily created
• Will work as intended
• Can be easily deployed
• Will not affect the stability of the environment
Also, right now, when we create a functionality or feature, be it custom or OOB, we have to deploy it to the Testing server and, once approved, deploy it to the Production server. To do this in a way that that agrees with company policies – we build installation scripts and installation manuals, this document and script creates all the necessary sites and sub sites, the content types, term sets, workflows, configurations, workflows.
It also applies all the necessary configurations. Building this script and manual is takes a lot of time, it’s difficult to build, needs to be frequently tested and it’s difficult to troubleshoot and update, and we do this because there isn’t a good installation package type feature available from SharePoint that can package ALL the necessary components for easy deployment to different environments.
It looks like SharePoint 2013 did not focus on this much needed feature, instead, they focused on Apps and the Apps market so new features and updates are more centrally available and controlled. But these apps has limitations where they can only use client side code and the SharePoint components like content types and term sets that may be needed to make the app work well, will need to be manually created and configured, something that should have been avoided with an installation package.
I can see they are discouraging custom development, and while I know the apps will be a hit. The limitations will be frustrating and more importantly, I wish Microsoft provided a way to more easily package and deploy solutions WITH all its necessary counterparts.
In short, I don’t like custom development, it seems to eventually be the root cause to more problems, it dangerously creates a SharePoint environment that does not behave like a SharePoint environment that leads to unpredictable results in scenarios that you may have missed during testing.
What I am looking for when reviewing this component is a set of tools and processes that will give my developers a better “guarantee” that the custom component …
• can be easily created
• Will work as intended
• Can be easily deployed
• Will not affect the stability of the environment
Also, right now, when we create a functionality or feature, be it custom or OOB, we have to deploy it to the Testing server and, once approved, deploy it to the Production server. To do this in a way that that agrees with company policies – we build installation scripts and installation manuals, this document and script creates all the necessary sites and sub sites, the content types, term sets, workflows, configurations, workflows.
It also applies all the necessary configurations. Building this script and manual is takes a lot of time, it’s difficult to build, needs to be frequently tested and it’s difficult to troubleshoot and update, and we do this because there isn’t a good installation package type feature available from SharePoint that can package ALL the necessary components for easy deployment to different environments.
It looks like SharePoint 2013 did not focus on this much needed feature, instead, they focused on Apps and the Apps market so new features and updates are more centrally available and controlled. But these apps has limitations where they can only use client side code and the SharePoint components like content types and term sets that may be needed to make the app work well, will need to be manually created and configured, something that should have been avoided with an installation package.
I can see they are discouraging custom development, and while I know the apps will be a hit. The limitations will be frustrating and more importantly, I wish Microsoft provided a way to more easily package and deploy solutions WITH all its necessary counterparts.
Conclusion
SharePoint 2013 has met my expectation in many ways, managed to find ways to exceed my expectations and in a few yet critical situations, it failed to meet my expectations. This is a BETA review on a BETA product, so things may change once I get to know the product better or get involved in some early training and official demonstrations. Do you think I missed the mark? Let me know

.jpg)








Comments